「CLS に関する問題: 0.1 超(パソコン)」というメッセージが、Googleのサーチコンソールから表示され解決方法に困っていませんか?
このブログでもそのメッセージが表示されましたが、原因はGoogleアドセンスの広告がヘッダー直下に出ることによる、表示レイアウトの移動によるもので、広告配置の変更をすることにより無事に直すことができました。
CLSに関する問題はSEO的にも悪影響を及ぼすようで、順位の低下などを観測しているサイトもあるため、早めに直した方が良いでしょう。
今回はこのブログで発生した「CLS に関する問題: 0.1 超(パソコン)」の詳しい原因と、直した方法を記事にしましたので、お役に立てれば幸いです。
CLS に関する問題: 0.1 超(パソコン)の意味
「CLS」って何?というところから、私自身は始まりましたので、まずCLSとは何かを解説します。
CLSとは?
CLSとは「Cumulative Layout Shift」の略で、日本語にすると「累積レイアウトシフト」となります。

名前だけじゃわからない…
画像などの読み込みが後から発生し、ユーザーが見ているにも関わらず、Webページのレイアウトが動いてしまう量を累積したものが、CLSと呼ばれこの数値は低いほど良いとされています。
CLSを算出する方法は簡単に説明すると、レイアウト係数と移動係数というものを、掛けたのがCLSの数値となります。
インパクト係数とは
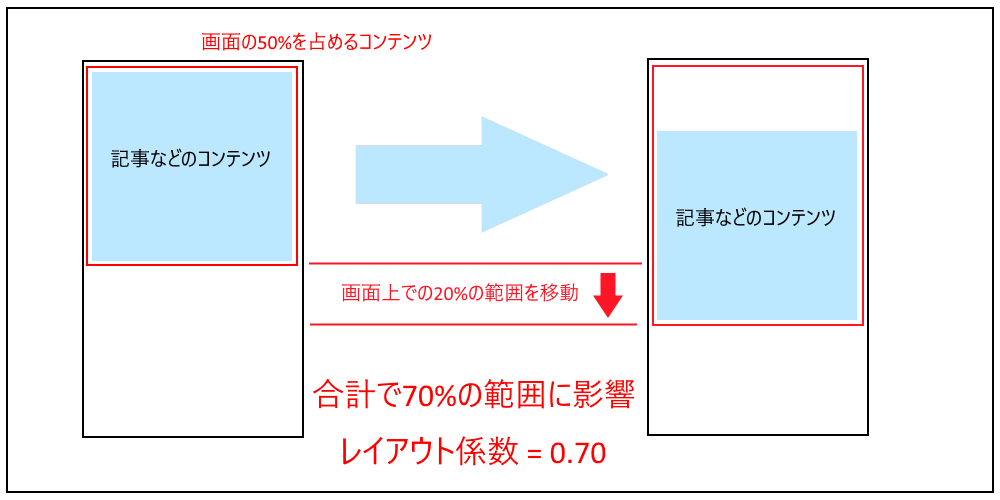
インパクト係数とは、レイアウトが動いたことによって、画面上の面積にどのくらいの影響が出たか?というものを、割合で出したものになります。


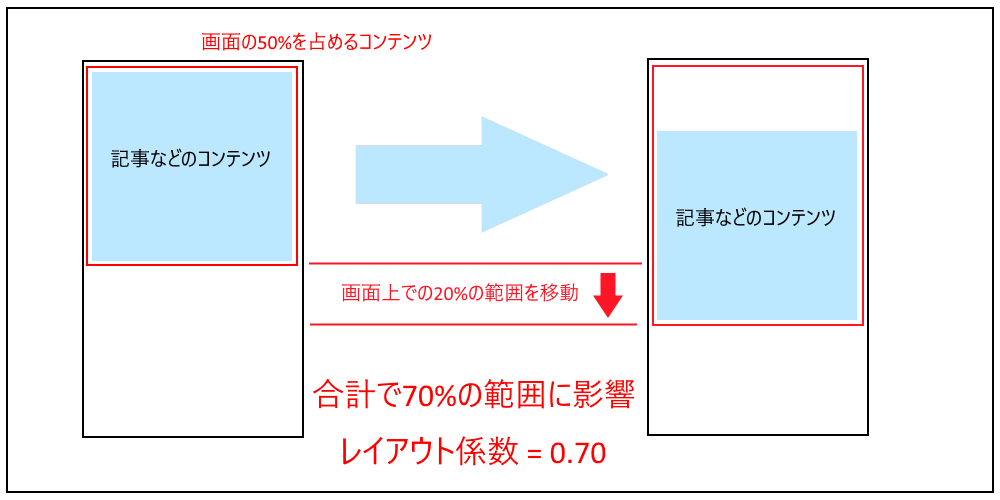
画像のように画面の縦の長さの50%を占めている文章のブロックなどが、縦の長さの20%移動した場合には影響が出る面積は、合計して70%となるため、インパクト係数は「0.70」となります。
移動係数とは
移動係数というのは、後から発生した読み込みによって、画面上でどのくらいの距離をレイアウトが動いたかというものです。
先ほどの例でいうと、画面の縦の長さの20%を移動したので、移動係数は「0.20」となります。
CLSの計算方法
インパクト係数と移動係数を掛け算したものが、CLSとなるので今回の例ですと、CLSは以下のように算出されます。
CLS = 0.70(インパクト係数)×0.20(移動係数) = 0.14
CLSの評価は、以下の3つに分類されて評価されています。
- CLS0.1未満 良好
- CLS0.1〜0.25 改善が必要
- CLS0.25以上 悪い
今回このブログでは0.1〜0.25の間でしたので、改善が必要という評価となり、サーチコンソールにメッセージが届いたようです。
Googleでさらに詳しく測定方法なども掲載されていますので、気になる方は詳細はそちらもご覧ください。
簡単に言うとレイアウトが動くのがダメ
CLSの計算方法について説明しましたが、簡単に言うと「ユーザーが見ている途中に、読み込みなどでレイアウトが動いちゃダメ」ということです。
Webサイトを見ていると、画像の読み込みが発生して読んでいる部分が下に移動したり、押そうと思ったボタンが急に下に移動して、違うボタンを押してしまった経験があるかと思います。



イラッとしますよね
これをGoogleは、ユーザーにストレスを与えるとして、Webサイトの評価に使用しています。
Googleの「Page Speed Insight」というサイトを使うことで、あなたのブログの速度やCLSなどの情報を見ることができるので、試してみてください。
CLS に関する問題: 0.1 超(パソコン)を直した方法
CLSとはどのようなものか、わかっていただけたかと思います。
ここからは、このブログで「CLS に関する問題: 0.1 超(パソコン)」が、発生した際に直した方法を紹介します。
Googleアドセンスの自動広告が原因だった
冒頭でも説明しましたが結論から言うと、ヘッダー下に表示されていたGoogleアドセンスの自動広告が原因でした。
この広告が出ることによって、それ以降にある記事などのコンテンツ全体が下に移動してしまい、パソコン表示でのCLSが0.1を超えていたようです。
自分で広告を貼ったわけでは無いので、全く気づいていませんでした。



Googleアドセンスの設定画面では表示されていませんでした。
CLSの値が高いため「改善が必要」というページが増えてしまい、「良好URL」がスマホでは99.8%などに対し、パソコンでは32%程度となっており、かなり焦りました。
Googleアドセンスのヘッダー下広告の消し方
Googleアドセンスの自動広告が原因だと分かったので、ヘッダー下の広告表示を消そうとしたのですが、Googleアドセンスのプレビュー画面では表示されず、Googleアドセンスの設定からでは表示を止めることができませんでした。
調べてみると同じようにヘッダー下に広告が表示されているけど、Googleアドセンスのプレビュー画面では表示されいないため消し方がわからないという方が多くいるようでした。
サイドメニュー最上部に広告追加で消せた
解決法を調べていると、サイドメニュー最上部にGoogleアドセンスを手動で配置することにより、広告の被りを回避するためGoogle自動広告側が、ヘッダー下の広告を表示しなくなるというものがありました。
半信半疑でしたが実際にサイドメニューの最上部へ、Googleアドセンスの広告を手動で配置してみると、ヘッダー下に広告が表示されることはなくなり、レイアウトが下にズレてしまう動きを無くすことができました。



広告を広告で消すことができました。
サイドメニューの最上部にも広告を出したくないという方は、何か別の方法で対処する必要があります。
CLS に関する問題: 0.1 超(パソコン)が治るまでは時間がかかる
Googleアドセンスの広告がヘッダー下から消せたのですが、すぐにCLS に関する問題: 0.1 超(パソコン)のエラーはすぐには消えませんでした。
ブログ自体の問題は解決したはずなので、しばらく放置しておいたところ、10日程度経ってからGoogleサーチコンソールから解決したと通知がきました。
検証には28日程度かかるとサーチコンソールでも書かれていますので、ブログは直したのにサーチコンソール上でエラーが解決しないという場合は、しばらく期間を空けたりして経過観察することをおススメします。



すぐ解決しないからと、いろいろやると逆効果になるかもしれません。
ページエクスペリエンスの良好URLの数も、すぐには回復せず徐々に回復していき、現在では98.1%まで回復しました。
CLS に関する問題: 0.1 超(パソコン)は悪影響があるのか
このブログでは「CLS に関する問題: 0.1 超(パソコン)」が原因の、順位の低下やアクセス数の低下は見られませんでした。



もともとアクセス数が少ないからかも…
しかし他の方のブログを見てみると、アクセス数が減ってしまったという情報もありましたので、CLSの数値の悪化はブログの順位やアクセス数に影響が出るようです。
ページエクスペリエンスは定期的にチェックして、対策をすることをおススメします。
CLS に関する問題: 0.1 超(パソコン)の直した方法 まとめ
今回はこのブログで発生した「CLS に関する問題: 0.1 超(パソコン)」の原因と直した方法をご紹介しました。
Googleはユーザー体験というものを大切にしているので、ブログのコンテンツの質だけではなく、ブログ自体の使いやすさや読みやすさに関わる部分も大切なのだと、改めて確認することができました。
私と同じようにGoogleアドセンスの自動広告を使用していると、誰にでも発生する恐れのあるものなので、あらかじめサイドメニュー最上部に広告を配置するなどの対策を考えても良いでしょう。
また私と同じようにあなたも「CLS に関する問題: 0.1 超(パソコン)」で悩んでいたら、今回紹介した方法を試してみてください。